Designing a responsive website and brand identity for Poppy Lane cafe
This case study is about how I designed a mobile-friendly website for Poppy Lane to reflect their brand identity, further customer reach and promote business initiatives
Role
UX/UI Designer & Copywriter
Industry
Hospitality
Duration
2 days
Stack
Figma, Squarespace, Sketch pad
Tasks
Benchmarking, Information Architecture, Wireframes, Mockups, Brand and Content Strategy, Copywriting, Web Development, Technical Administration and Logistics
First a bit of context
Poppy Lane is a popular cafe in Galston, NSW. They had recently opened their doors to customers and required an on-brand, mobile-friendly website to increase brand recognition, to further their customer reach, and to promote their business initiatives. As a friend of the family, I jumped on board to quickly turn the project around for them, creating a low-cost, easy-to-use product so they could focus on running the cafe.
Keeping things Agile - build first, then measure, then learn.
For this project I was working with predefined problems and needed to focus on getting the job done as quickly as possible so I worked using the Agile method. The focus was on the how of product development more so than the why (although this is always something I keep in mind too). I broke up the planning and scope of work into smaller units, to ensure the fastest turnaround of a MVP for the client. As the product developed, I made modifications based on real-time feedback from the clients, from user testing, and improving through a process of iteration.
Business requirements and technical logistics of the existing website
After an initial meeting with Poppy Lane to discuss their business requirements for the site, which included things like the project budget, MVP features, and branding guidelines, I set up a meeting with the previous web developer to ascertain what could be improved upon from a back end perspective. Poppy Lane’s existing landing page was coded on a platform that wasn’t user friendly for those without coding knowledge, making it impossible for the clients to make simple content updates in the future. It was hosted using a server hosting product offered by the third-party that also registered their domain which was outside of the client’s budget.
After a little bit of troubleshooting research I redirected the domain’s DNS settings (and refunded the server-hosting product), allowing me to eventually publish a newly designed website on an all-in-one builder and hosting platform saving the client 50% of what they’d been paying. This new platform would also allow the clients to easily make content edits in the future by themselves.
Benchmarking the cafe-scape
After the technical logistics were figured out, I was able to conduct a quick competitive analysis to get a feel for benchmarks and design trends within the hospitality industry and cafe culture. The main takeaway from this was to keep designs clean and simple with lots of white space, to ensure users focused on the photography and curated content. Memorable brand stories that illustrated the cafe’s culture, their values and points of difference were also particularly popular and valuable.
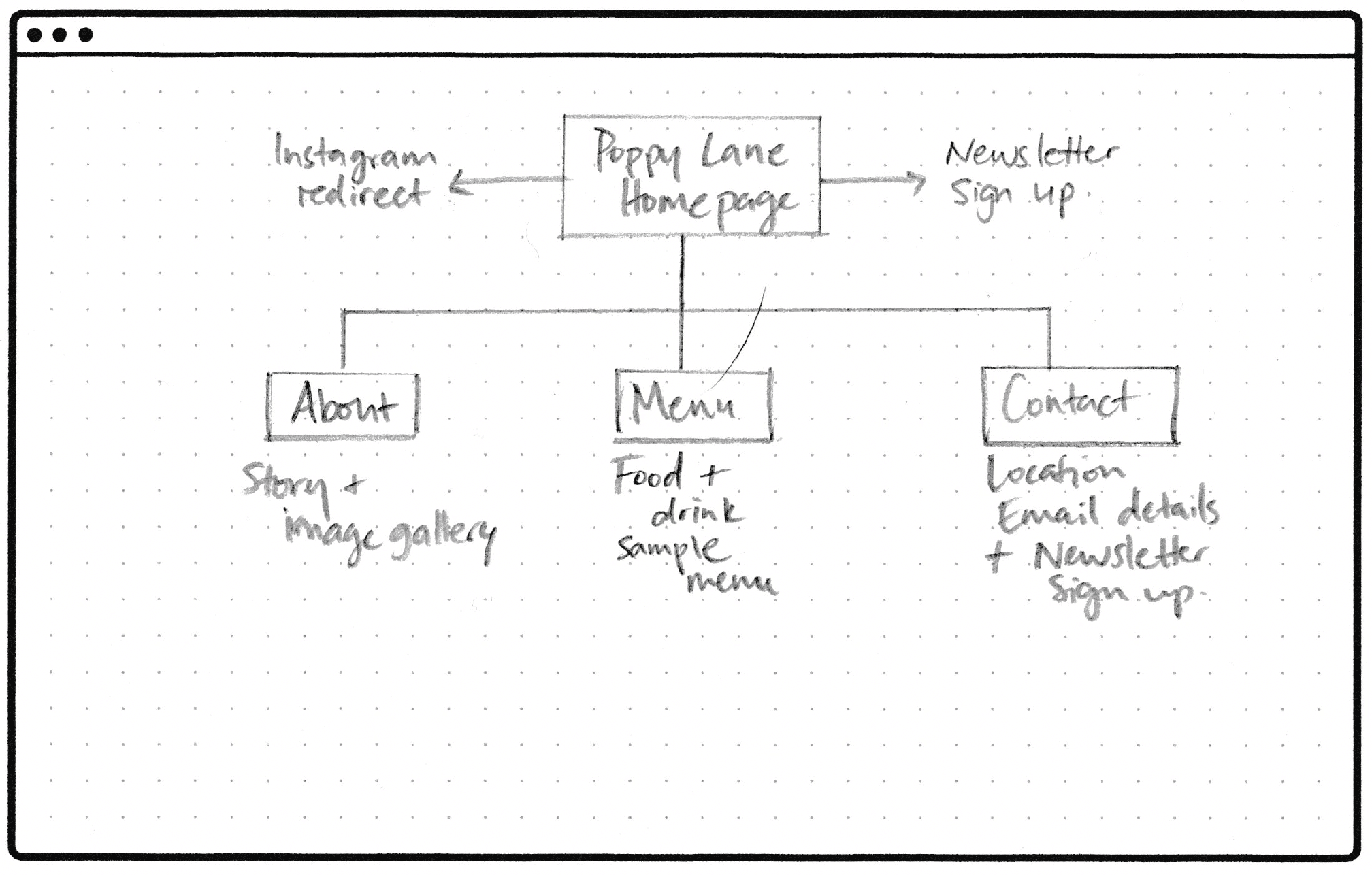
Understanding the information architecture and content strategy
To get a better understanding of the basic building blocks needed to deliver Poppy Lane’s MVP, I sketched the simple but necessary architecture of the website. This allowed me to think about what copy I needed to write and what photographic content and branding assets I needed to acquire to populate the pages.
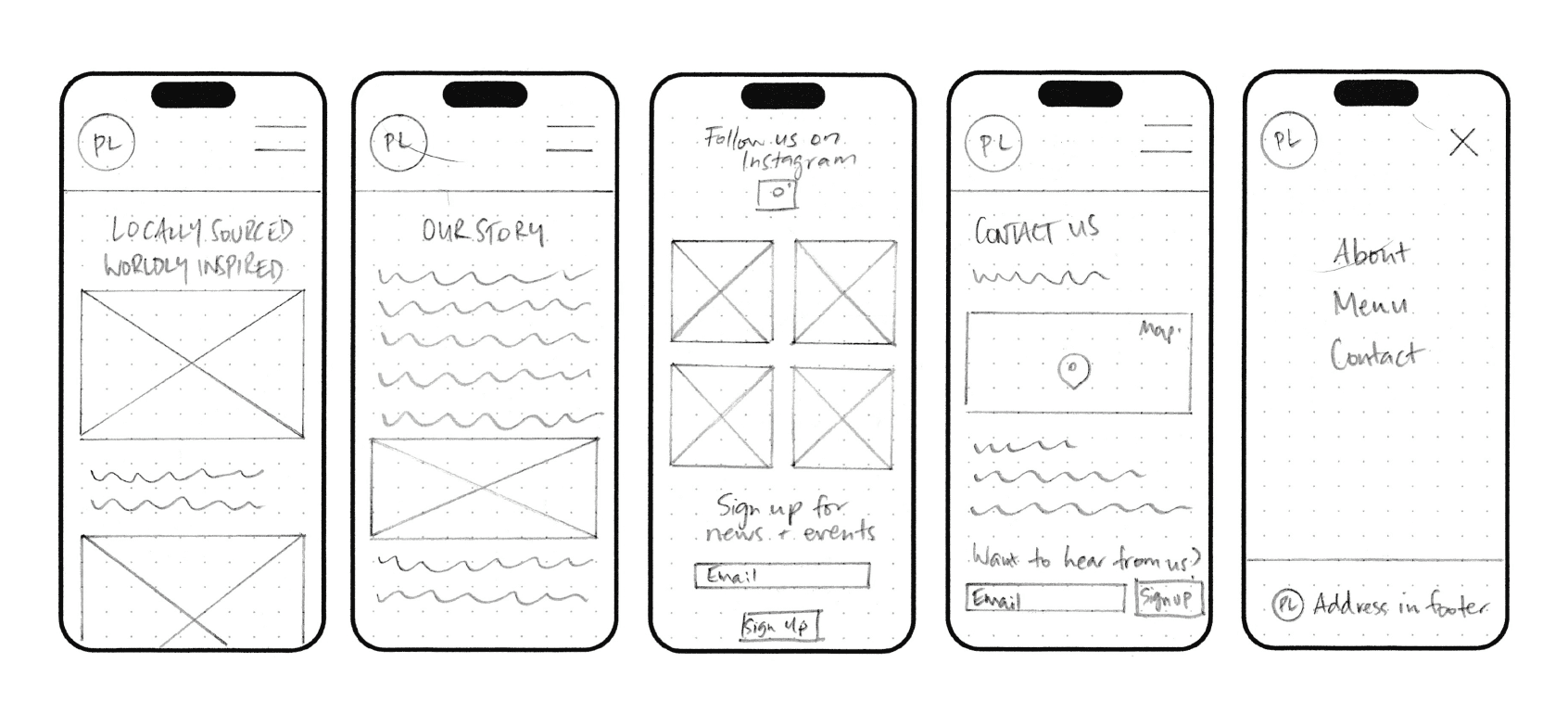
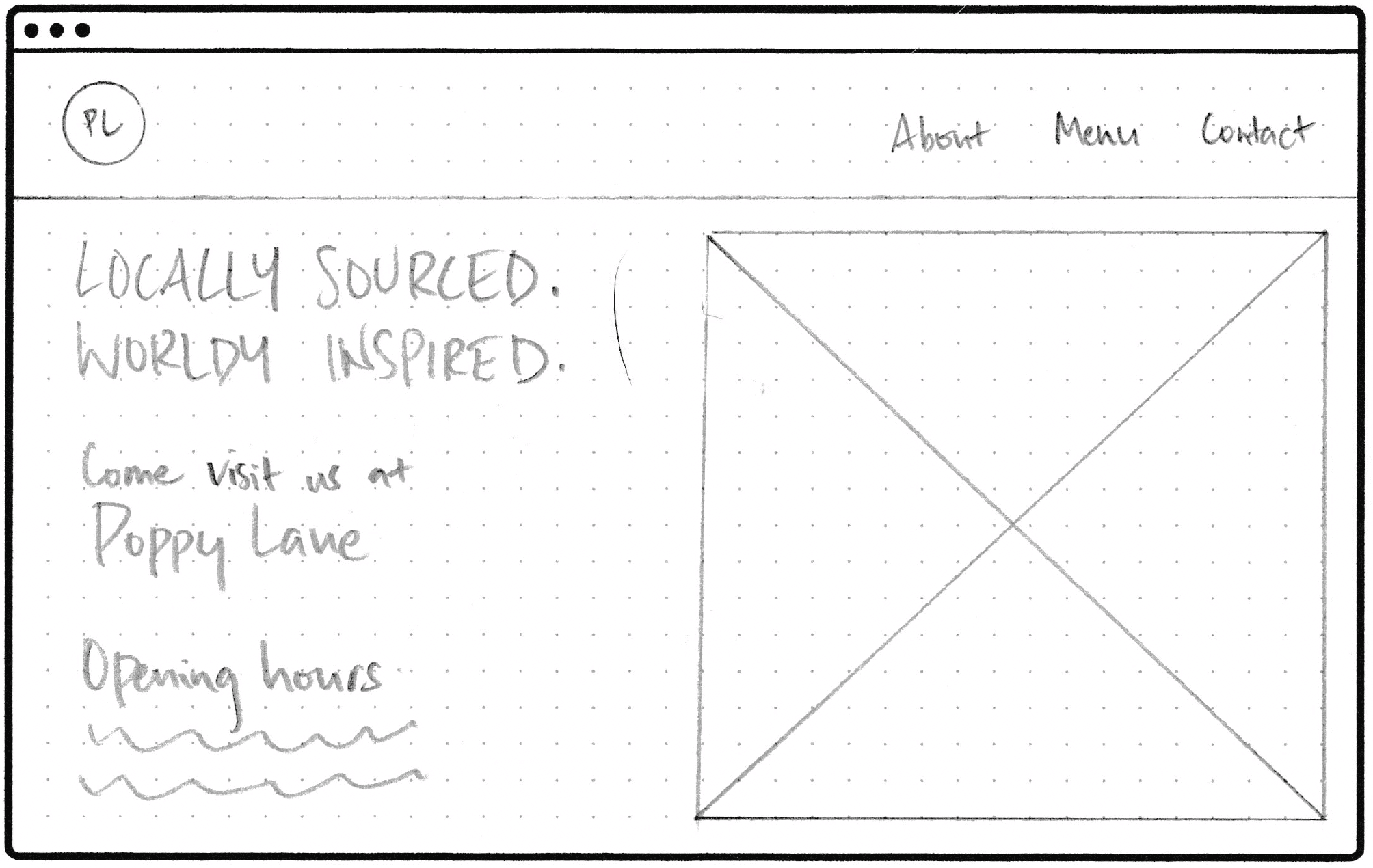
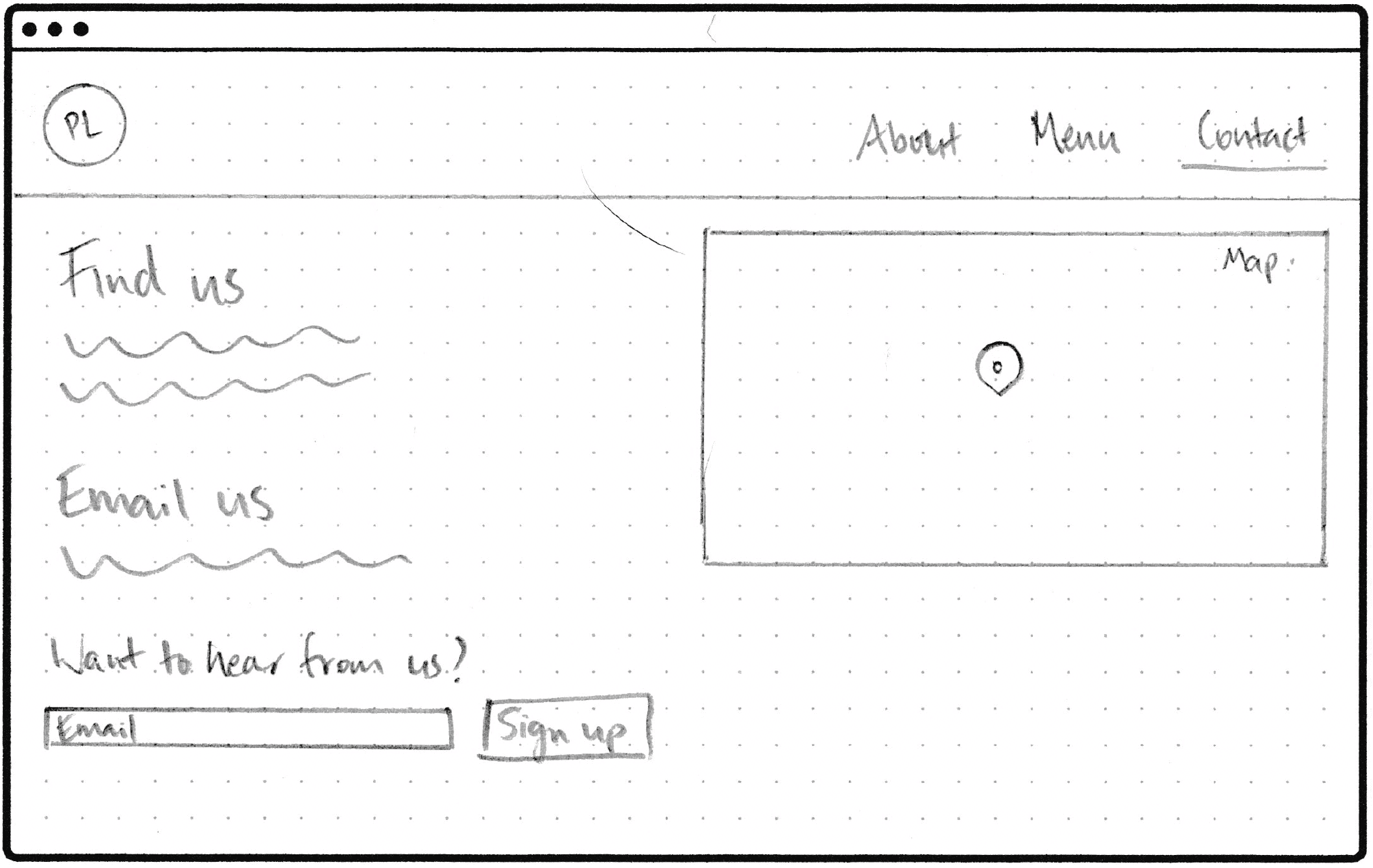
Super-fast lo-fi wireframes
I sketched some low-fidelity wireframes using pen and paper to ensure a super fast yet clear design direction before diving into the website build. I was keen to keep things moving along as quickly as possible as I would have the capacity to easily make design iterations using the minimal-coding website builder directly.
Branding and strategic elements for the user interface
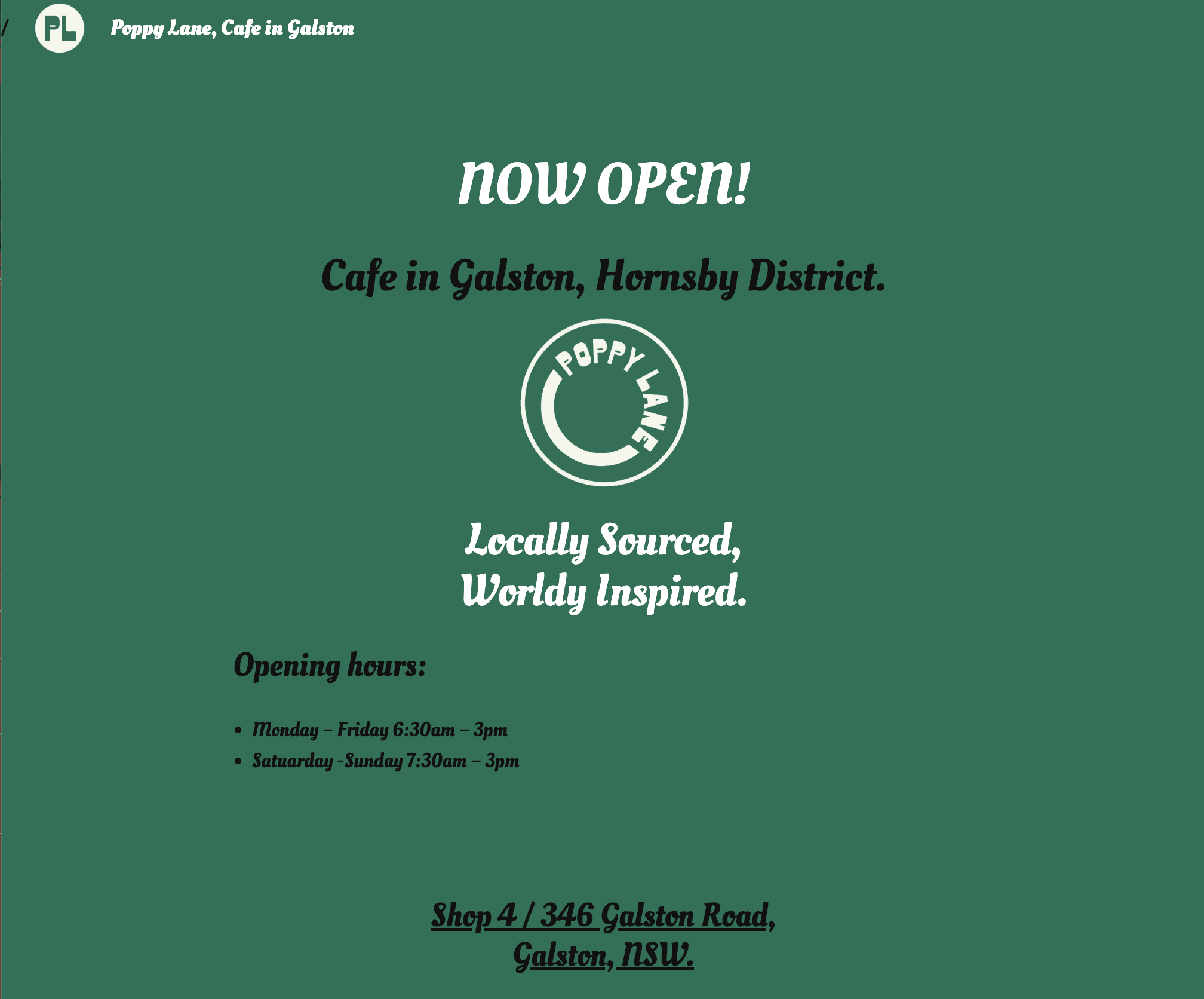
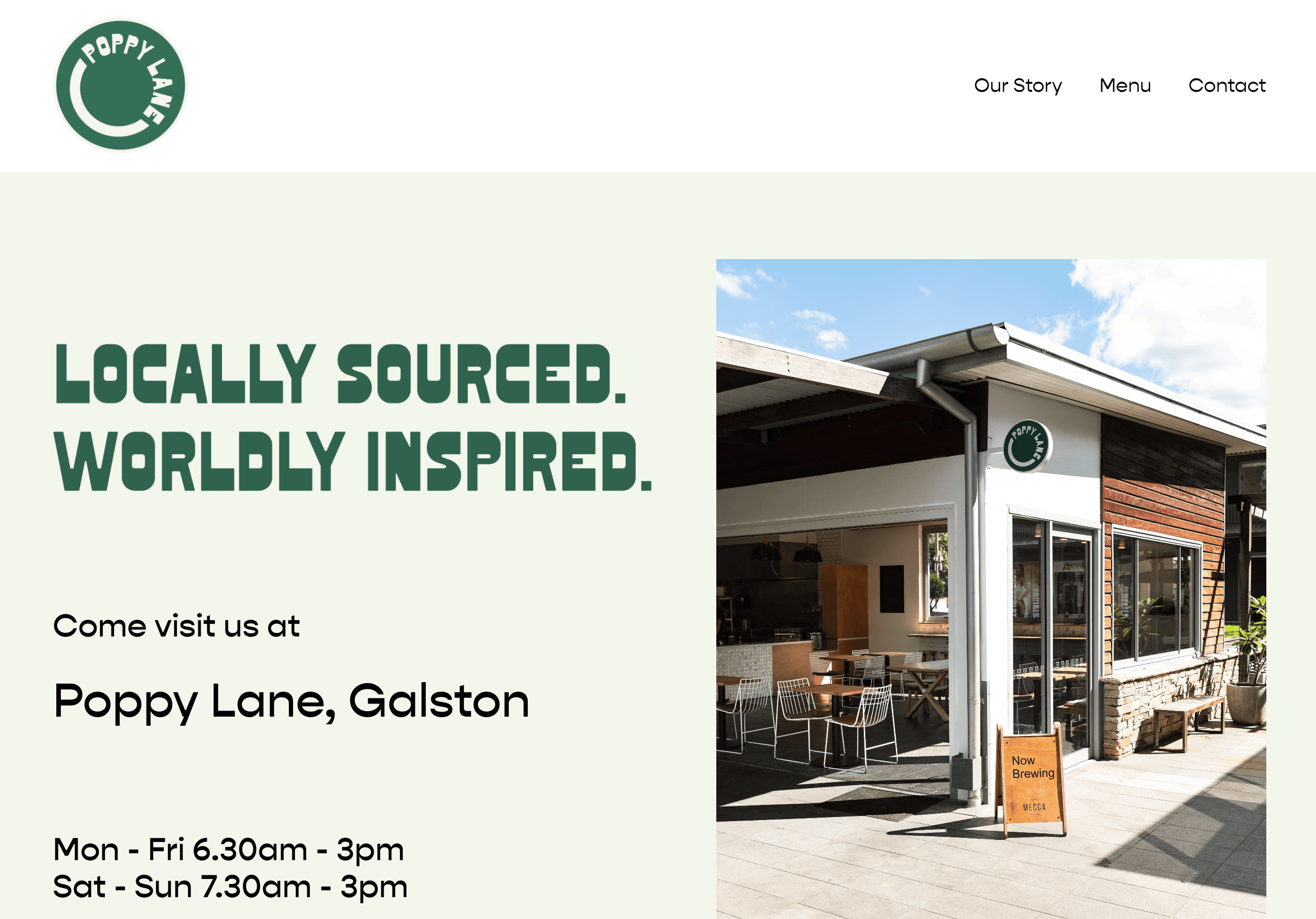
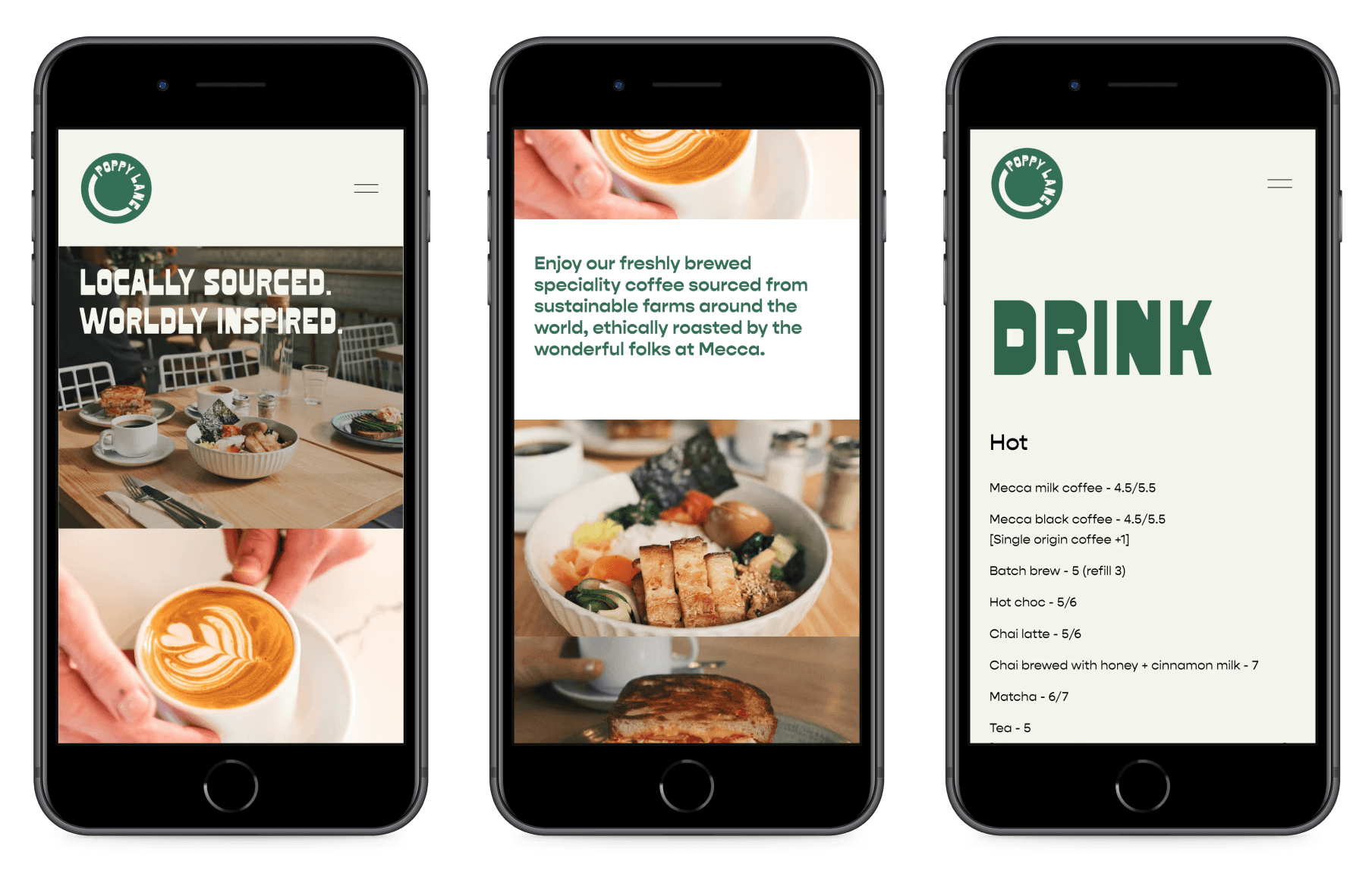
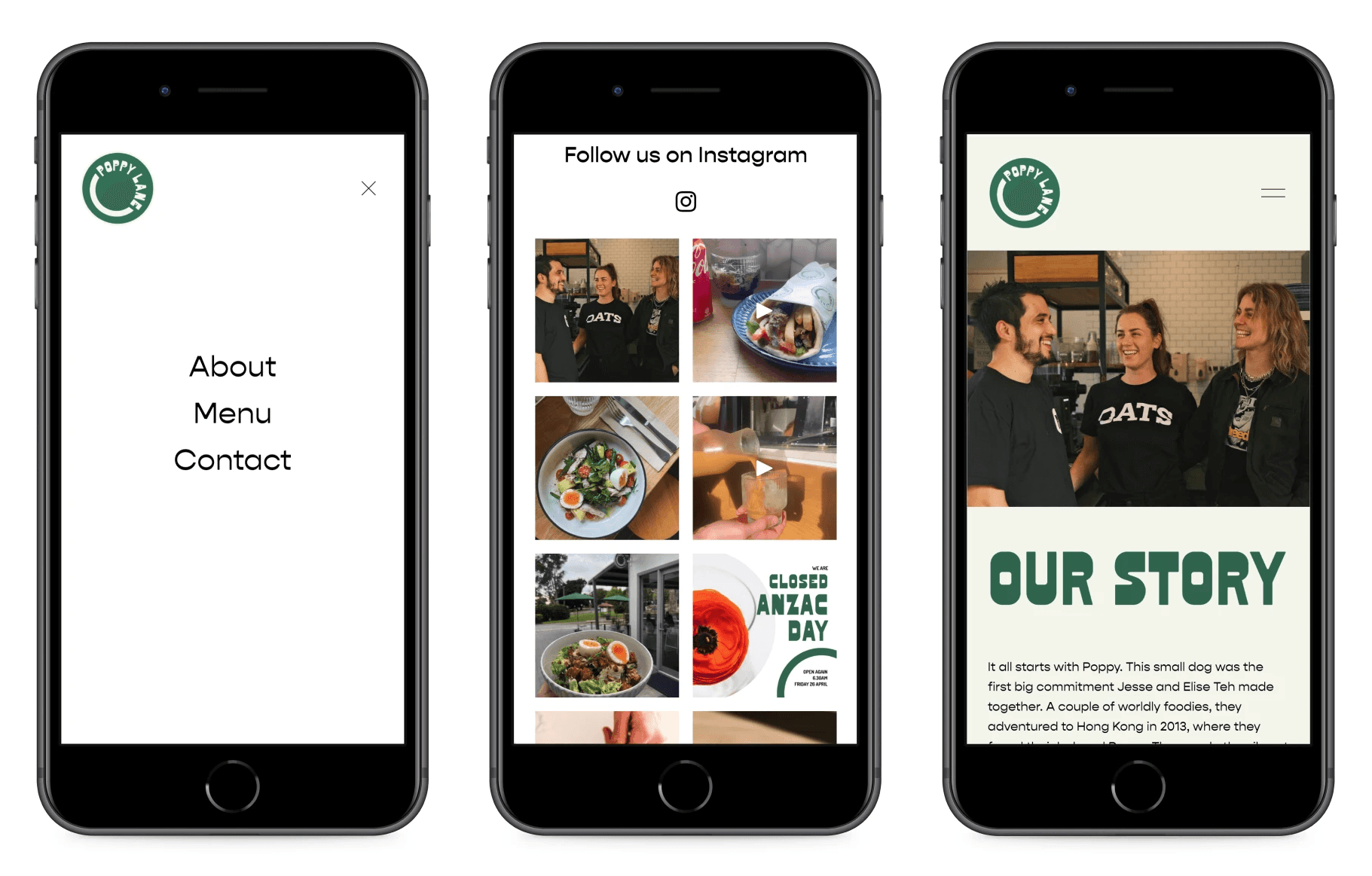
Using a combination of HTML code and drag and drop elements, I was able to quickly design and build a responsive website that both reflected the brand identity and met the business requirements of the client. In the first iteration I focused on bold, fun typography, and a fresh, clean colour palette.
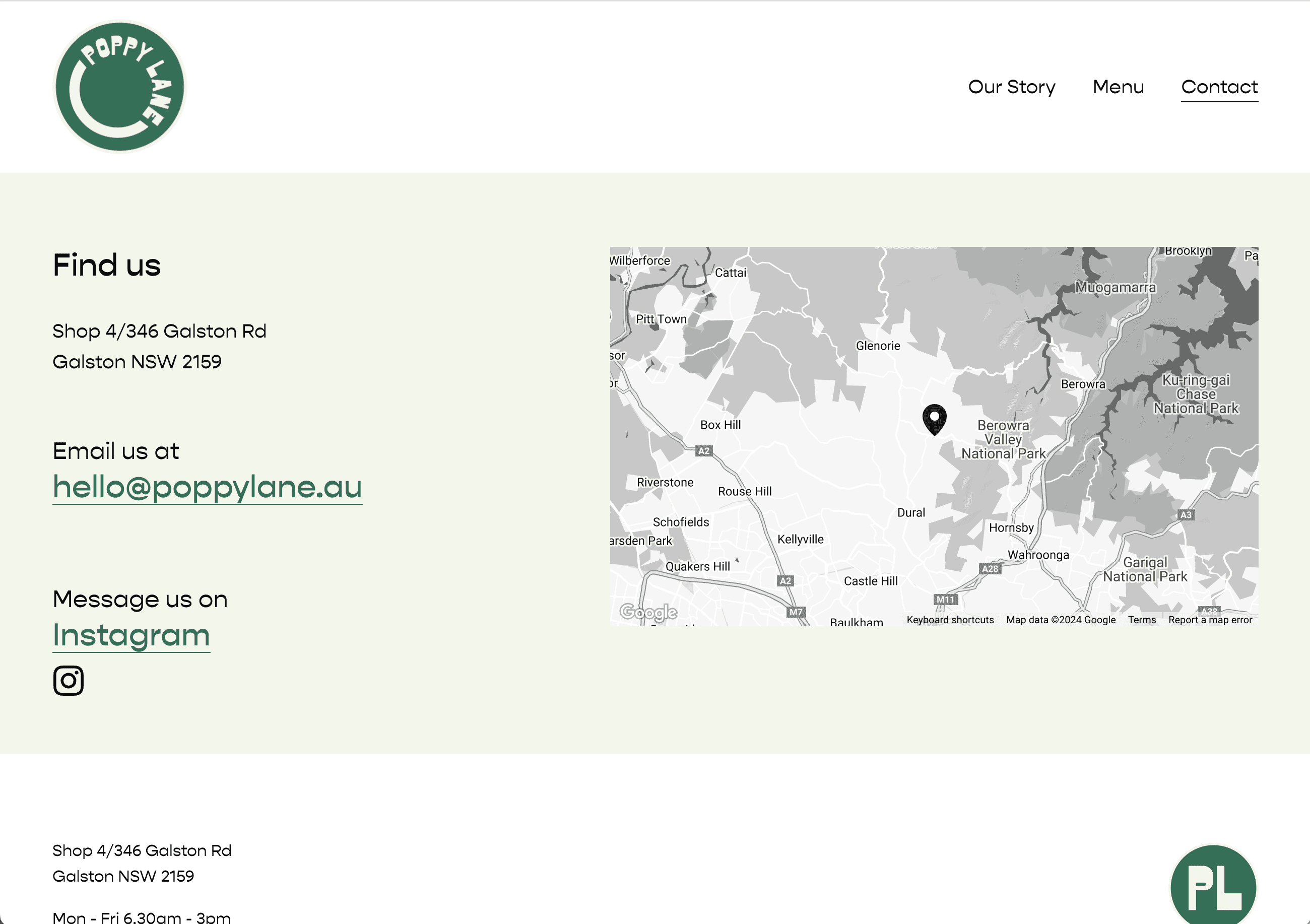
In the next iteration, after I’d organised for a photo shoot at the cafe, I was able to add warm, personal imagery to help narrate their brand story. To increase customer retention, clear, concise navigation was paired with multiple access points for users to connect with the cafe, be that by newsletter sign up, to connect via email or Instagram, or simply an embedded map to find where the cafe was located.
Bringing the brand to life with imagery and content
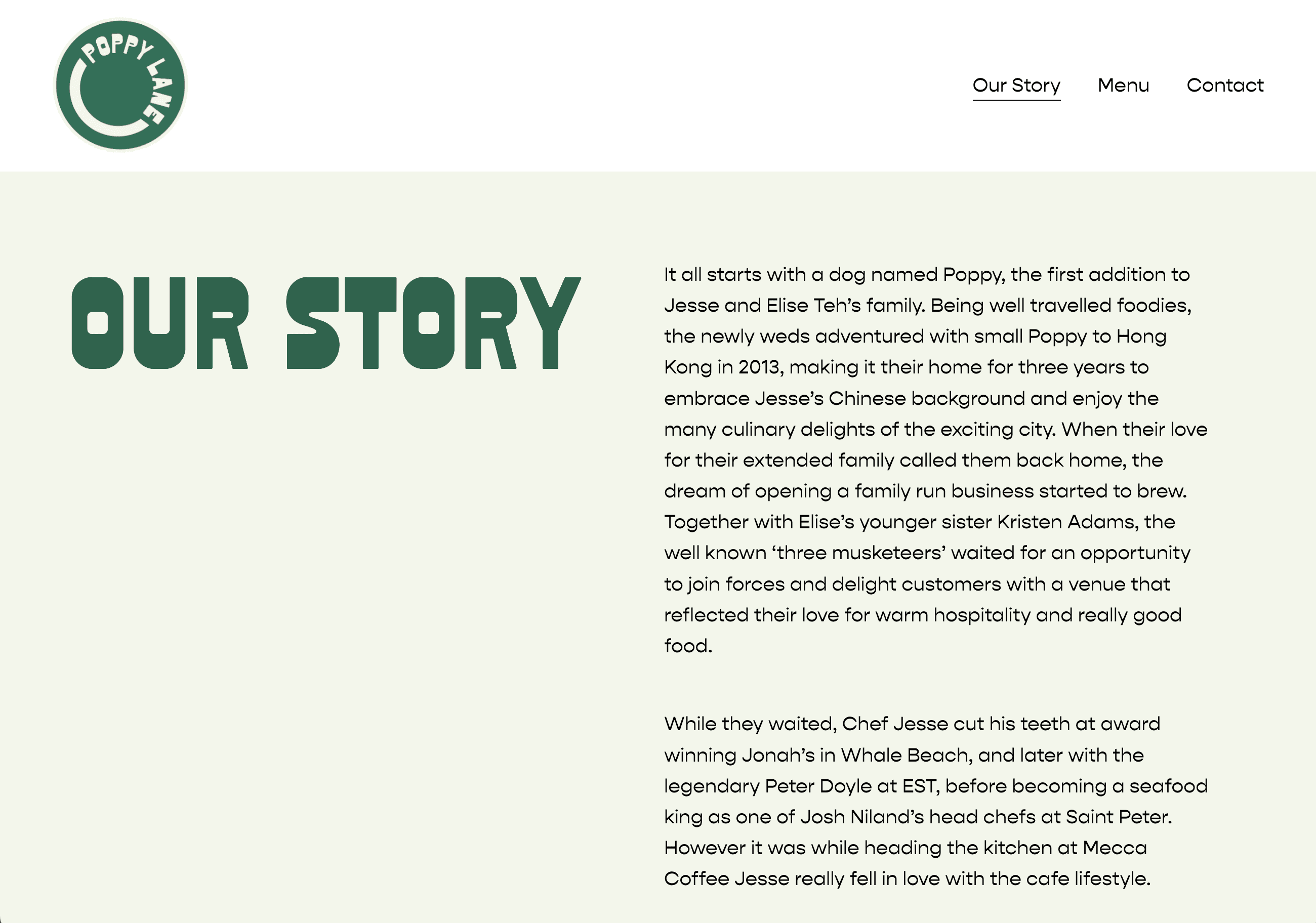
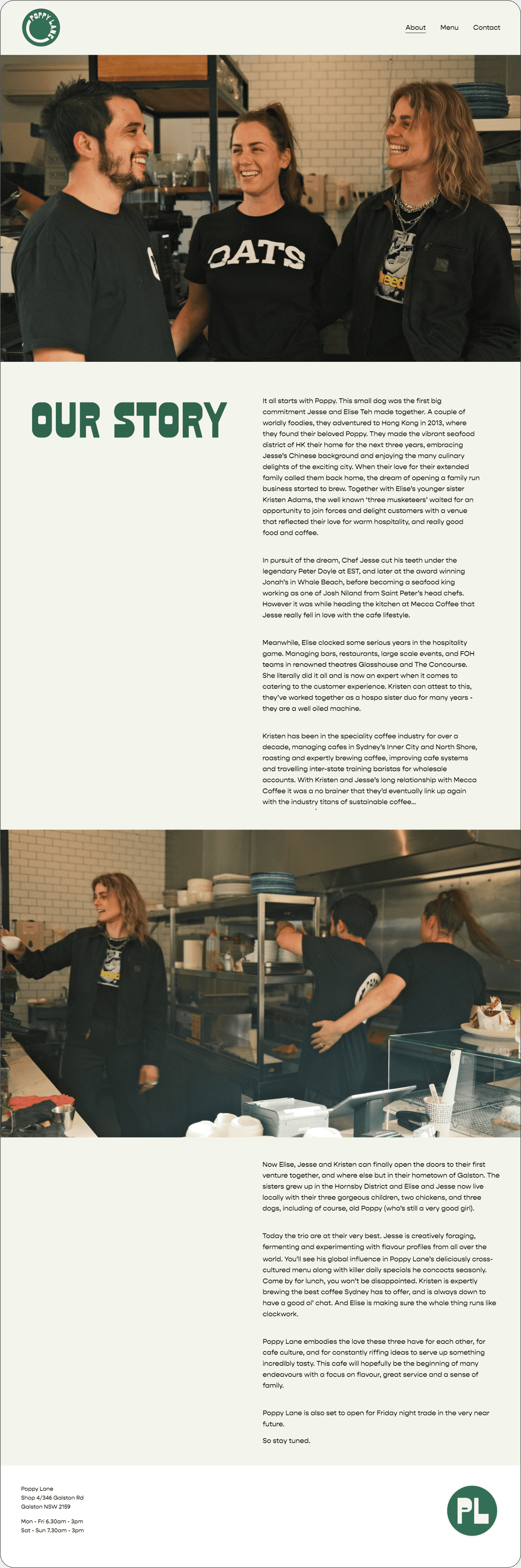
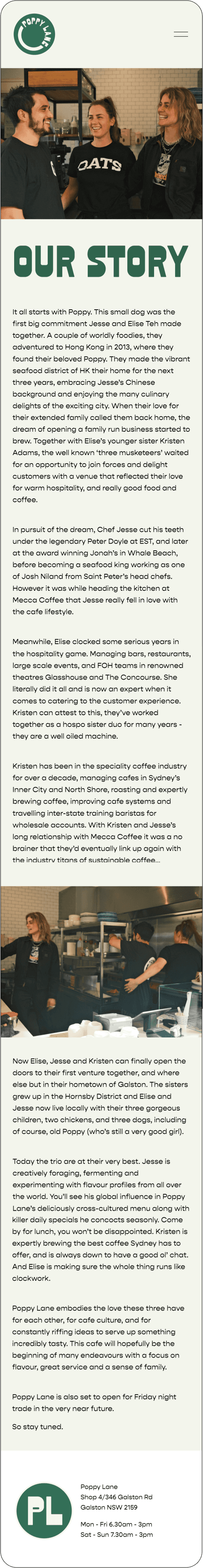
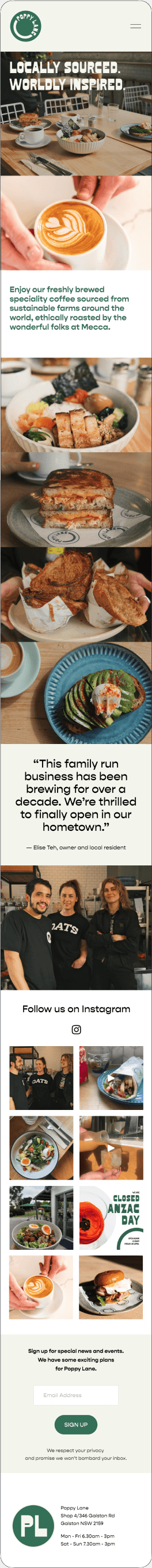
A photoshoot was organised to capture imagery that would really bring the website to life, illustrating the brand’s culture and the venue’s vibe. The brief was: the joys of working together as a family, cross-cultural cuisine and expertly brewed coffee. I also interviewed the owners to understand their back-story so as to write them a compelling branded narrative that would populate the About section, charm customers and highlight their point of difference.
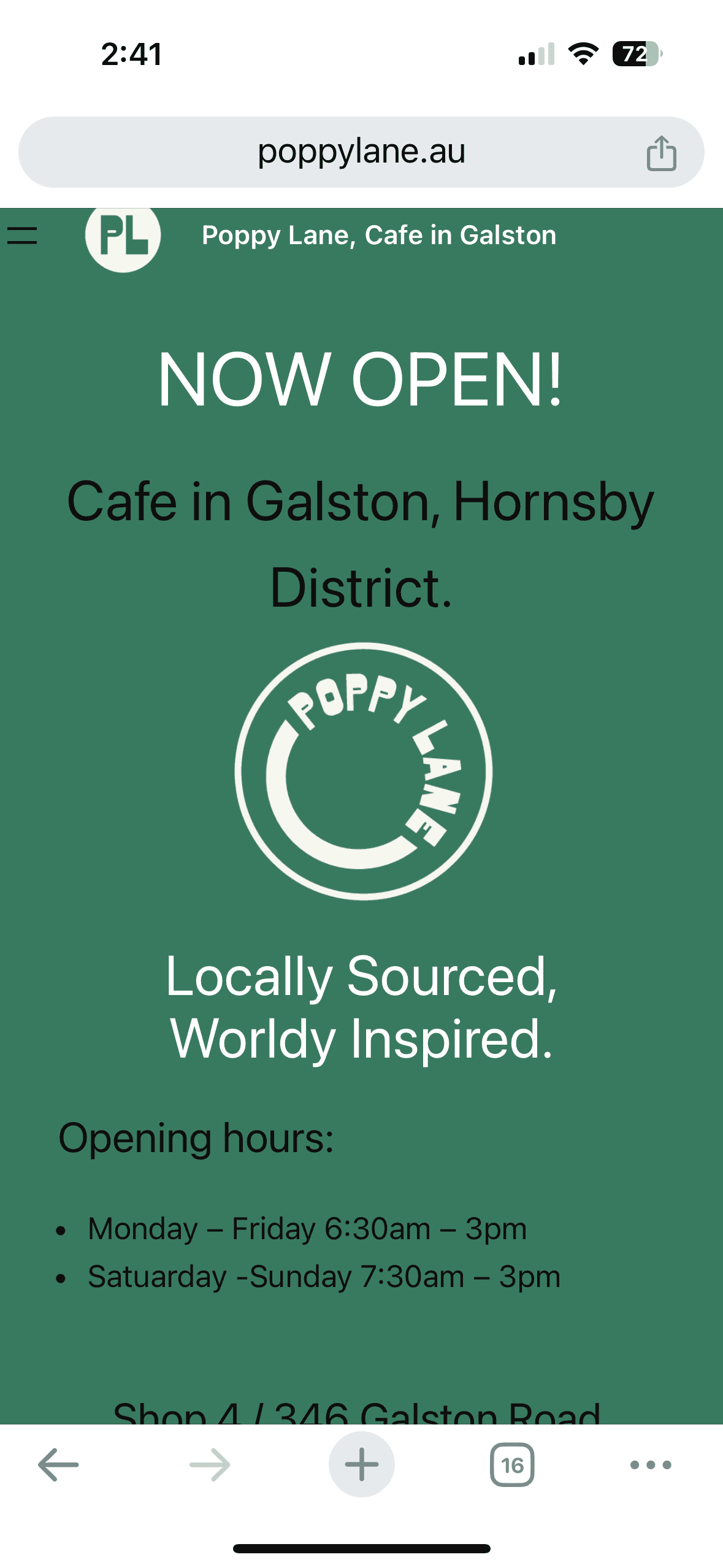
Responsive design for different breakpoints
Mobile-friendly websites are crucial for businesses looking to create a memorable and successful online presence. Ensuring that my designs worked across different breakpoints was a must to enhance the user experience. It’s very likely that most users would access the website on the go on their mobile devices whilst hunting for somewhere to eat. I designed for both mobile and desktop screens ensuring that the website and it’s content was appropriately scalable.
Wrapping up
Managing the technical logistics, business administration, branding and content strategy, and the design and build of a responsive website in 2 days was a success thanks to some swift and open communication, a clear design vision and the capacity to produce detailed work within tight deadlines. The clients were extremely happy with the end product and have reported a massive increase in site visits, newsletter sign ups and Instagram follows since the launch of the new site. At the time of writing this, the cafe was only in it’s first month of trade, and already boasting busy days, great customers, and lots of smiles. I’m very glad I could come on board to support them.